CONTENT DESIGN & UX WRITING SAMPLES
Designing and writing clear and actionable content to motivate users and achieve target business results.
Content design principles
As the first full-time UX writer ever at Achieve, I’ve scaled up the content design practice at the company and advocated for this discipline at every opportunity. When I had a chance to meet the design and research team in person at our UX summit, I created this slide to help inform them about what content designers do and the guiding principles from which I operate.
Later, I’ve used this visual multiple times in front of executives, product managers, and other collaborators to communicate how I ensure content is not only clear and concise, but actionable, human, and helpful.
Microcopy
Messaging in small doses to inform and motivate to take action (error message examples).
Onboarding
Re-connecting with users to recapture their attention and continue converting.
Re-engagement
Re-connecting with users to recapture their attention and continue converting.
Data visualization
Communicating data to show information and trends to help make quick and clear decisons.
Re-engagement client portal
Debt-to-income calculator
Personal loan product page
Debt Fit Quiz
Voice and tone workshop
To kick off the content-first approach to design, the first step I took was to determine voice and tone.
Competitive analysis of tones
I led a workshop with executives to find out how to best speak to our audience and distinguish ourselves from competitors in the insurance and benefits industry.
Empathy for user emotions
I walked through the wheel of emotions to get executives in the headspace of consumers to consider their feelings. This exercise would end up shaping the entire experience.
Voice and tone guidelines
In the end, we wanted to create a platform that sparks interest, earns trust, and inspires serenity.
User research
Delving into user insights, from usability to A/B tests.
Finance app
About the test
• Test/content type: Unmoderated landing page & app store copy test
• Product: Money Left Over (MoLO) personal finance app
• Tools: Maze, Figma, Google Sheets, Google Slides
What I did
• Wrote and prepared the copy variations for the prototypes
• Created the test plan and set up 4 content tests (2 variations per landing page and app store copy) in Maze
• Consulted with our UX researcher on flow and wording of test questions
• Analyzed responses from 200 participants
• Wrote and presented results deck to stakeholders
Impact of research
• Revised the landing page & app store copy:
° Reordered the information architecture of the landing page
° Recommended less complicated app visuals that highlighted app simplicity
° Focused on most appealing user benefits
° Launched the app successfully
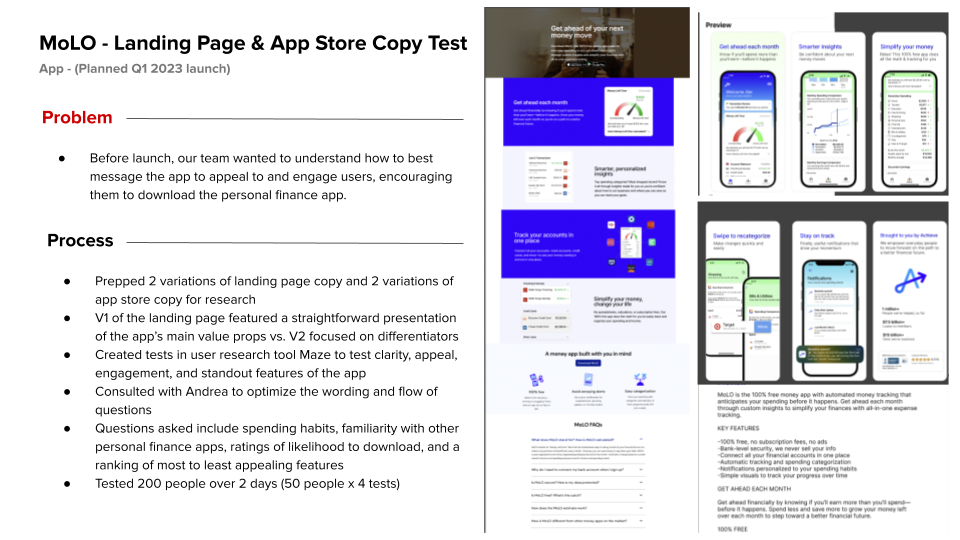
Finance app
About the test
• Test/content type: Unmoderated landing page & app store copy test
• Product: Money Left Over (MoLO) personal finance app
• Tools: Maze, Figma, Google Sheets, Google Slides
What I did
• Wrote and prepared the copy variations for the prototypes
• Created the test plan and set up 4 content tests (2 variations per landing page and app store copy) in Maze
• Consulted with our UX researcher on flow and wording of test questions
• Analyzed responses from 200 participants
• Wrote and presented results deck to stakeholders
Impact of research
• Revised the landing page & app store copy:
° Reordered the information architecture of the landing page
° Recommended less complicated app visuals that highlighted app simplicity
° Focused on most appealing user benefits
° Launched the app successfully
Usability test
About the test
• Test/content type: Unmoderated usability test of two concepts:
• V1 (Bar) segmented bar visualization with more detailed information
• V2 (Half Circle) half circle visualization with less information
• Product: Member Experience (MXP) dashboard and debt-to-income ratio calculator
• Tools: Usertesting, Figma, Google Sheets, Google Slides
What I did
• Wrote and prepared the copy variations for the prototypes
• Updated the original test plan with refined questions
• Analyzed responses from 12 participants
• Wrote and presented results deck to stakeholder group
Impact of research
• Data viz winner: segmented bar
• Updated FAQs to mitigate confusion around how to track DTI, how to improve DTI, and how DTI is calculated
• Update copy to have more encouraging or positive language on the high DTI result for users easily discouraged by less than ideal financial situations
CTA button test
About the test
• Test/content type: Unmoderated CTA button test to determine whether Blue vs. Red CTA button colors were most appealing and button microcopy
• Product: Freedom Debt Relief website
• Tools: Maze, Figma, Google Sheets
What I did
• Wrote and prepared the Blue vs. Red variations in Figma for the prototypes, including the clickable prototypes to determine user paths
• Created the test plan and set up 2 content tests (1. Blue first, Red second, 2. Red first, Blue second)
• Consulted with our UX researcher on flow and wording of test questions
• Analyzed responses from 30 participants
• Presented insights to stakeholder group
Impact of research
• Kept CTA for “Client Dashboard” in nav over “Client Login” for the most clear CTA
• Used most appealing CTA microcopy “Get started” and “Get debt help now” on multiple websites
• Kept blue CTAs for the main brand pages
5-second test
About the test
• Test/content type: Unmoderated 5-second test that was part of the main CTA button test to determine whether participants understood the main call to action and if the button color, messaging, or images were memorable.
• Product: Freedom Debt Relief website
• Tools: Maze, Figma, Google Sheets
What I did
• Wrote and prepared the Blue vs. Red variations in Figma for the prototypes, including the clickable prototypes to determine user paths
• Created the test plan and set up 2 content tests (1. Blue first, Red second, 2. Red first, Blue second)
• Consulted with our UX researcher on flow and wording of test questions
• Analyzed responses from 30 participants
• Presented insights to stakeholder group
Impact of research
• Used most appealing CTA microcopy “Get started” and “Get debt help now” on multiple websites
• Kept blue CTAs for the main brand pages
Moderated preference test
About the test
• Test/content type: Moderated test to determine which Home page Hero concept was more appealing:
• Concept 1 (Current) slider with an updated image
• Concept 2 (Offer) offer presentation table without an image
• Product: Freedom Debt Relief website
• Tools: Usertesting, Figma, Google Sheets
What I did
• Wrote and prepared the “potential offer” variation in Figma for the prototype
• Created test plan with design partner
• Consulted with our UX researcher manager on flow and wording of test questions
• Set up the test questions in FigJam to show as a visual to participants during moderated test
• Moderated and took notes from 8 participant interviews
• Analyzed responses from participants
• Presented insights to stakeholder group
Impact of research
• Launched the “potential offer” concept vs. the other concept tested
• Confirmed direction of CTA updates
• Updated the top of the Home page to include most important trust markers, including the company’s BBB rating
Tone test
About the test
• Test/content type: Unmoderated test to determine which information architecture best appealed to and was understood by participants and whether the voice and tone was on brand:
• Concept A with debt consolidation value propositions with 3 product options afterward
• Concept B shows the debt consolidation value propositions with a questionnaire to start a multi-product flow afterward
• Product: Achieve website
• Tools: Usertesting, Figma
What I did
• Wrote and prepared the two prototype variations in Figma
• Suggested questions to our UX researcher for the test plan
• Revised the copy based on our UX researcher’s recommendations and the user insights from the test
Impact of research
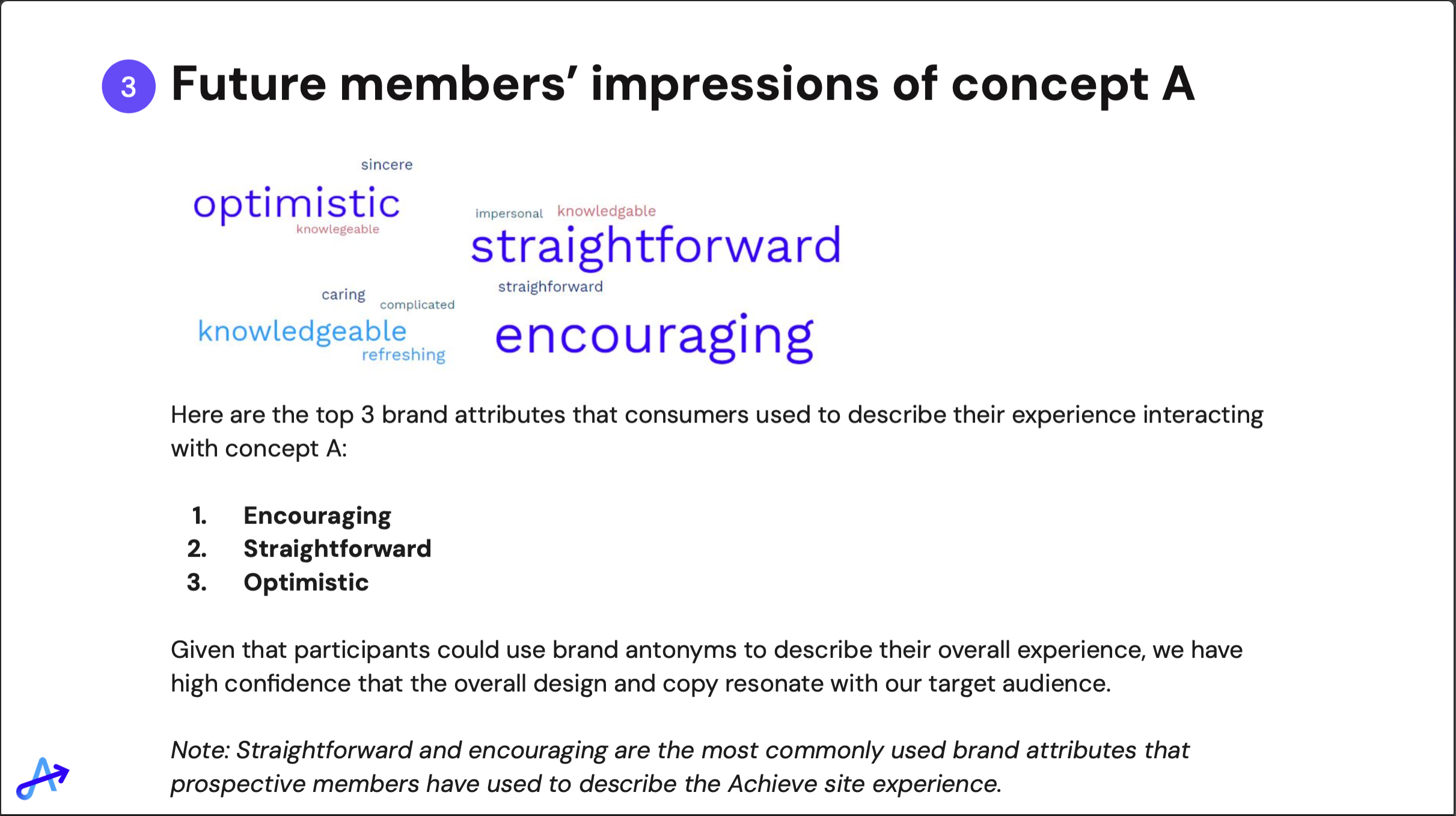
• Validated the voice and tone was on brand for the website
• Updated the copy based on user insights to highlight customized payment options
Feature naming test
About the test
• Test/content type: Unmoderated feature naming test to where research found “additional deposits” was the most clear term to mean "A deposit you can make whenever you have extra funds available, so that you reduce the time it takes for you to complete your program to get out of debt."
• Product: Freedom Debt Relief post-enrollment dashboard
• Tools: Usertesting, Google Inspect & HTML (to change the live text to variations)
What I did
• Prepared the screen shots of
• Created the test plan and questions
• Consulted with our UX researcher on the wording and flow of the test
• Set up and launched the test in Usertesting
• Presented the findings and gave recommendations to the stakeholder group
Impact of research
• Resulted in updates to the “how it works” content module explaining how the product works
• Validated the need to use the term “deposits” rather than “payments” for consumers trying to understand the product
Finance app
CTA button test
• Unmoderated CTA button test to determine appealing colors and button microcopy - Freedom Debt Relief website
5-second test
• Unmoderated 5-second test to determine whether participants understood the main call to action of the page - Freedom Debt Relief website
Moderated preference test
Impact:
About the test:
•
What I did:
About the test
• Test/content type: Unmoderated landing page & app store copy test
• Tools: Maze, Google Sheets, Google Slides
• Product: Money Left Over (MoLO) personal finance app
What I did
• Came up with the test plan and set up two content variation tests in Maze
• Wrote and prepared the copy for the prototypes
• Consulted with our UX researcher on flow and wording of test questions
• Analyzed responses from 200 participants
• Wrote and presented results deck
Impact of research
• Revised the landing page & app store copy:
° Reordered the information architecture of the landing page
° Recommended less complicated app visuals that highlighted app simplicity
° Focused on most appealing user benefits
° Launched the app successfully
Tone test
• Unmoderated landing page copy test where UX research validated tone
Feature naming test
• Unmoderated feature naming copy test where research found “additional deposits” was the most clear term to mean "A deposit you can make whenever you have extra funds available, so that you reduce the time it takes for you to complete your program to get out of debt."
CTA button test
Card sorting for navigation test
• Unmoderated hybrid card sorting test
Moderated preference test
• Moderated preference test via Usertesting - Freedom Debt Relief website
Performing competitive analysis of app store visuals
• Performed competitive analysis of other app store visuals and videos. I used FigJam to collaborate with the brand designer on the team.
3 Research
Designing content based on user questions
While the team didn’t have time for research, I did pull from previous research for a different personal finance app to influence the copy.
Most appealing features include:
• Clarity around where your money is going
• Personalized notifications
4 Iterate
Designing the 3 messaging concepts
Content design
• Strategized messages for the 3 different versions of the app store screens
• Determined order and progression of the screens for the different variations
UX microcopy
• Wrote main message and headings
Working on the wireframes
• Worked with the brand designer to come up with the wireframes for the messaging concepts
Strategizing the 3 messaging concepts - V1 (3-step how it works)
• Main message was getting rid of debt and a walkthrough of how to create a custom debt plan, highlighted emotional benefits, expert help message was secondary
Strategizing the 3 messaging concepts - V2a (expert help you can trust)
• Main message was around getting out. of debt faster with help from experts, featured trustmarkers like $X debt resolved, screens highlighted features
Strategizing the 3 messaging concepts - V2b (expert help
• Main message was around getting out of debt faster with help from experts, featured more reviewer quotes vs V1
All 3 concepts together
5 Handoff
Handing off to compliance and dev
• Provided compliance doc and links to reviews mentioned in the testimonials as substantiation for legal & compliance review
Reviewing with compliance
• Revised copy based on legal & compliance of what was too promissory or misleading
Handing off the final version
•Updated the copy based on stakeholder feedback and simplified the copy and segmented the emotional benefits (Reduce debt & stress, Simplify your life) into separate screens to illustrate the benefits more effectively
Results of A/B testing the 3 concepts
• Selected V1 as the winning concept after testing, which prepared users for creating their get out of debt plan
OUTCOME
Before
GOOD app visuals - before
❌ One-dimensional
❌ Descriptions were wordy
❌ Focused on only features for every screen rather than emotional benefits or member testimonials
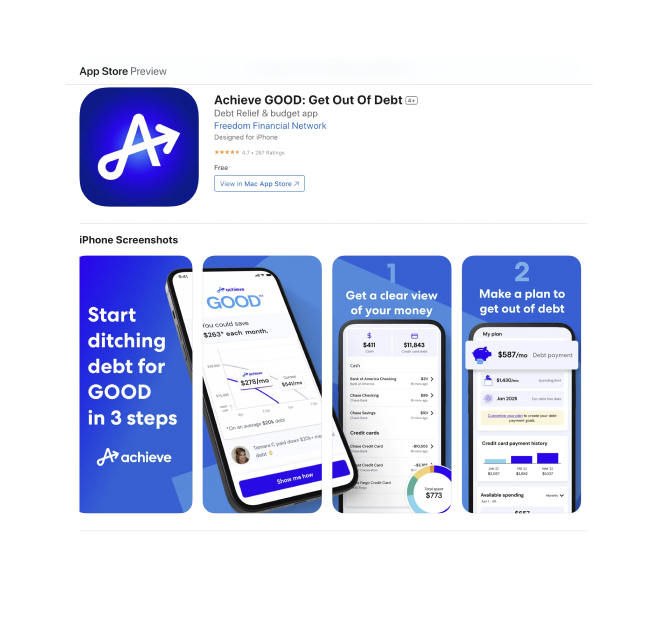
After
GOOD app visuals - live
✅ After testing all 3 versions, V1 (how it works steps, emotional benefits message, and testimonial) was the winning version out of 2a and 2b.
✅ Updated messaging to be clear, yet encouraging and motivating in tone
✅ Added emotional benefits like “reduce debt & stress” to complement feature descriptions
✅ Focused on member images and outcomes and testimonials for trust and legitimacy