EVERYDAY BENEFITS PLATFORM
Strategizing and designing content first for product pages, quote, and purchase flows for pet insurance, home & auto insurance, student loan assistance, and purchase programs all in one SaaS platform.
Table of contents
Problem
Process
1 Empathize
2 Define
3 Ideate
4 Prototype
5 Test
• Pet insurance
• Home insurance
• Auto insurance
• Student loan assistance
• Purchasing program
Outcome
OVERVIEW
Role
UX Content Strategist & Copywriter
I worked with my core design team of a designer, information architect, UX lead, product stakeholders, configuration and development team, and legal & compliance officers.
Goal
Launch a benefits platform that could be localized for the U.S. and other countries for a business-to-business-to-consumer audience.
Impact
As a result of a successful U.S. launch with several employers using the platform to offer employee benefits, it became the basis for the localized Hong Kong and Singapore versions.
PROBLEM
How might we design a unified benefits platform where 5 very different benefits live? How might we cut through confusing insurance jargon?
I had the challenge of creating reusable content modules and template designs for disparate products (from auto insurance to student loan assistance) while creating a tone and voice that makes insurance and benefits sound friendly, easy to understand and worthy of trust. The company had a revenue target of $4.9 million.
The Consumer Experience and Design team anticipated common user pain points and reasons for drop off, including:
• Requiring sign in too early before user commits to products
• Too many form questions that overwhelm users
• Users being unfamiliar with certain products and their value
PROCESS
Focusing on principles
Findable
• Designed content so users could easily find helpful information like how much insurance coverage to get, what jargon means in plainspeak, and how products work
Clear
• Deductible? Dwelling coverage? Uninsured/underinsured coverage? I explained all these terms in a clear and concise way when it counted to cut through confusing jargon
Connected
• Strategized content to connect and flow together end-to-end. e.g. Dwelling is first type of coverage in home insurance in every screen so users can scan and understand the information more quickly and so it more easily maps to the insurance API (Dwelling is Coverage A or the first in the API)
Human
• Led a voice and tone workshop that an aspirational, approaching, assuring, and transparent voice would distinguish us from competitors and connect with users
Helpful
• Ensured the content and value of the benefits were easy to understand so users could make better decisions about covering what mattered to them
How I worked
Collaborators
• Lead designer
• UX lead
• Information architect
• Product managers
• Director of marketing
• Director of product and strategy
• VP of customer experience
• Dev lead
• Developers/QA
• Configuration (content management) leads
• Legal & compliance officers
Work I did
• Content design and information architecture for home, product, help pages, and purchase flows
• Social proof (client metrics) design
• Expert-backed articles template
• Helpful tooltips/FAQs in plain language
• Case studies and calculator tools
• UX copy and motivational transaction pages
• Email marketing templates
• QA/user acceptance testing for design and functionality
• Input content/edited HTML in content management system
• A/B testing for tone/messages
Skills/software used
• InVision (RIP)
• SharePoint
• Microsoft Suite (PowerPoint, Excel, Word)
• Google Suite
• SEMrush (SEO tool)
• Azure Dev Ops (ADO)
• HTML
• Eloqua email marketing
• Kentico content management system
• Competitive analysis
• SEO keyword research
• Voice and tone workshop
1 Empathize
Solving user pain points
User pain points
• May not know what voluntary/anytime benefits are
• Unaware of or confused about what kind of benefits they could take advantage of (how much coverage to get, what they’re losing by not getting it, etc.)
User profile
Age 29 – 45
$40,000 – $60,000
Married, has children
Employed full time
High school / 2-year college education
2 Define
Considering user intent and goals
• Understood goals to funnel traffic to quote and purchase flows, educate users on products and grow conversion rates for new benefits platform
• Had Q&As with tech leaders on input requirements, content needs and error messages or validations based on client APIs and legal/compliance
• Considered pain points resulting in user drop off e.g. when they’re asked to sign in too early in the “get a quote” process before committing to their potential purchase
• Confirmed demographics and audience segmentation of target users with business stakeholders and UX teams
Content strategy
I created presentation decks for SEO best practices and overall content strategy to business stakeholders (including product owners) and their roles throughout the user journey.
SEO query research to anticipate user questions
I performed keyword research with SEMrush for all 5 products, including by product category, brand, question, and other related keywords. This influenced the content for the product pages, product details, quote flows, FAQs, and help center.
Competitive analysis of traffic and engagement metrics
Mapping user intent across the user journey
I mapped common SEO queries to the user journey and what kind of content might be most helpful depending on where the user is in the journey.
In addition to qualitative analysis like comparing voice and tone, I also performed quantitative analysis of competitors for trust and engagement metrics to determine how they can compete in the market.
Information architecture
The content strategy and voice and tone greatly influenced the information architecture of the pages—from the home page to product pages to purchase flows.
Translate content strategy into design
The structure aimed to quickly answer common questions like is it worth getting this benefit and how does a certain benefit work or how much coverage to have?
3 Ideate
Designing content first
• Led the content first project from beginning to end, from voice and tone workshops to the content strategy to user acceptance testing of the final product
Voice and tone workshop
To kick off the content-first approach to design, the first step I took was to determine voice and tone.
Competitive analysis of tones
I led a workshop with executives to find out how to best speak to our audience and distinguish ourselves from competitors in the insurance and benefits industry.
Empathy for user emotions
I walked through the wheel of emotions to get executives in the headspace of consumers to consider their feelings. This exercise would end up shaping the entire experience.
Voice and tone guidelines
In the end, we wanted to create a platform that sparks interest, earns trust, and inspires serenity.
4 Prototype
Unify platform for 5 different products through content design
• Wrote UX copy that incorporated client API considerations for “get a quote” and purchase flows created by team’s UX architect
• Reiterated content design within sprints based on weekly business stakeholder content reviews that I led, compliance/legal requirements, UI/UX design changes, tech feasibility discussed with dev and user feedback/testing
• Designed content structure/template for forms, plan selection cards, CTAs, error messages, pages for review, confirmation and profile based on common data input/validation found in several different client APIs
• Developed custom content for each product based on user expectations and business/technical requirements (e.g. pet insurance had a more friendly and fun tone/voice than a more serious auto flow)
5 Test
Validate and test user experience before launch
• Created content used in A/B testing via Usertesting to find the most effective tones and messages for users for product copy and marketing campaigns
• Performed user acceptance testing (UAT) for functional and UI/UX bugs during user flows. Collaborated during daily UAT meetings with QA, dev, product managers and business stakeholders to call out top priority issues
• Identified dozens of defects/bugs within dev production environment/configuration e.g. found and gave solution for a mismatch in how data was mapped from the client API to how it was displayed during quoting process after referencing the dev production site and API documentation/code
• Updated Kentico Content Management System (CMS) for content edits found during UAT & legal/compliance and added additional functionality like call-able phone numbers on mobile via semantic HTML
User acceptance testing (UAT)
• Performed UAT and submitted over 120 tickets in Azure DevOps (ADO) for mismatched text, API issues, and more.
• Example of a ticket description based on an API issue for auto insurance before I put it in Azure DevOps to send to the config/dev team.
• Kept track of UAT tickets with a spreadsheet.
Pet insurance
• Strategized the content design of all product and plan details pages for benefits platform
• Wrote taglines and value prop descriptions
• Created fun, friendly and enthusiastic voice and tones
• Developed case study narrative, researched real-world statistics and displayed it in a scannable way
Pet insurance quote flow
• Wrote instructional copy and educational content about pet insurance product in a “get a quote” and purchase flow
• Created content strategy for end-to-end purchase flow to motivate users to complete transaction
• Developed friendly and conversational tone without confusing insurance jargon
Latest plan details page
Latest product page
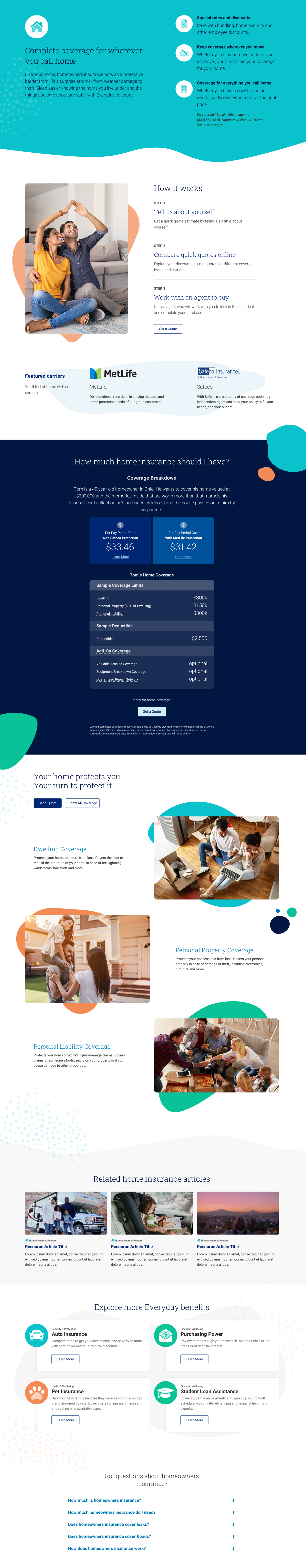
Home insurance
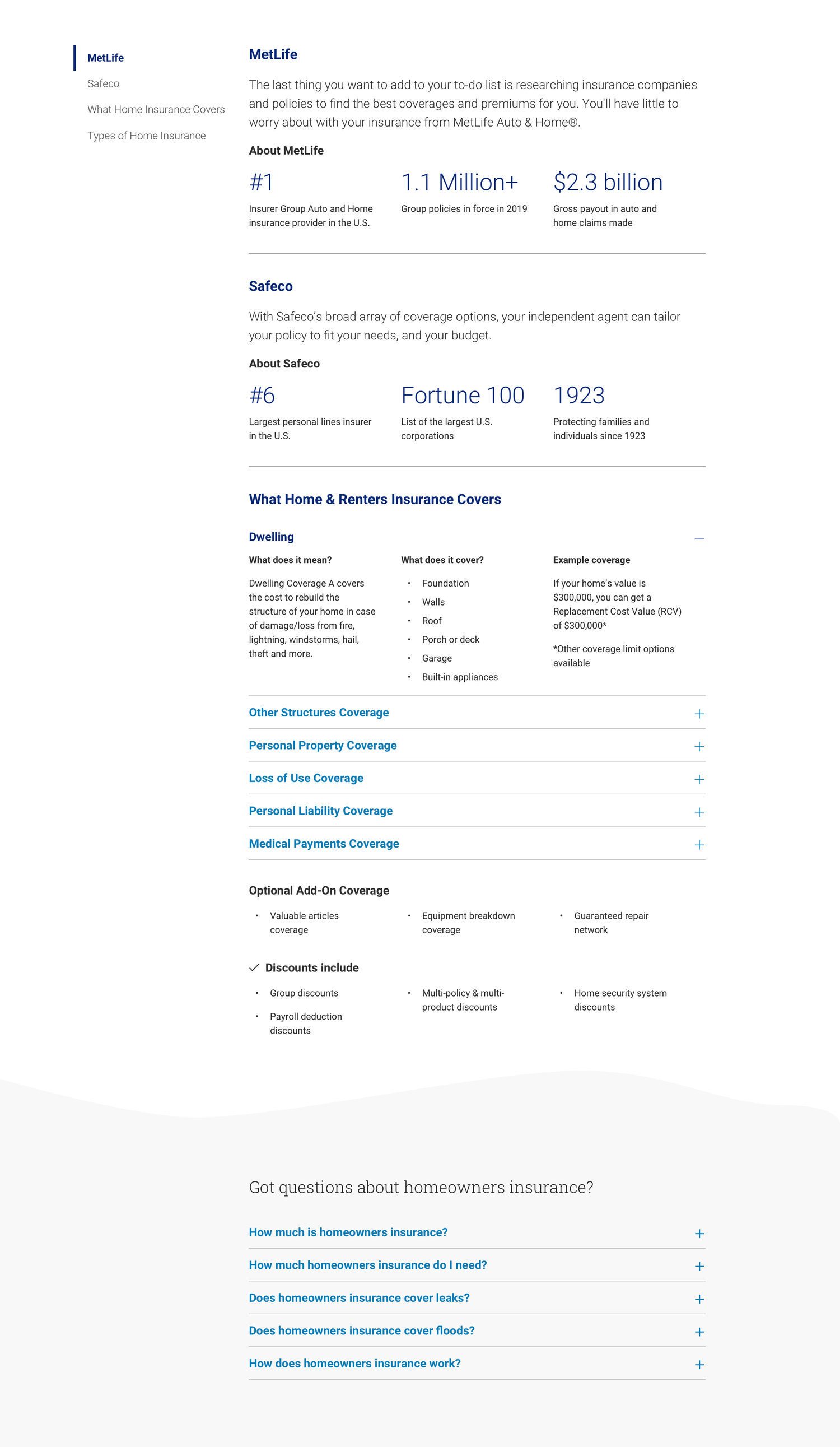
• Wrote taglines and value prop descriptions for homeowners page featuring multiple insurance carriers, MetLife, Safeco and Farmers
• Created a reassuring voice and tone for product landing page and quote flow
• Developed case study narrative and created content design for calculations
• Wrote tooltips to translate industry jargon into easy-to-understand explanations
• Used SEO keyword research to create relevant homeowners insurance FAQs
Latest product page
Latest plain details page



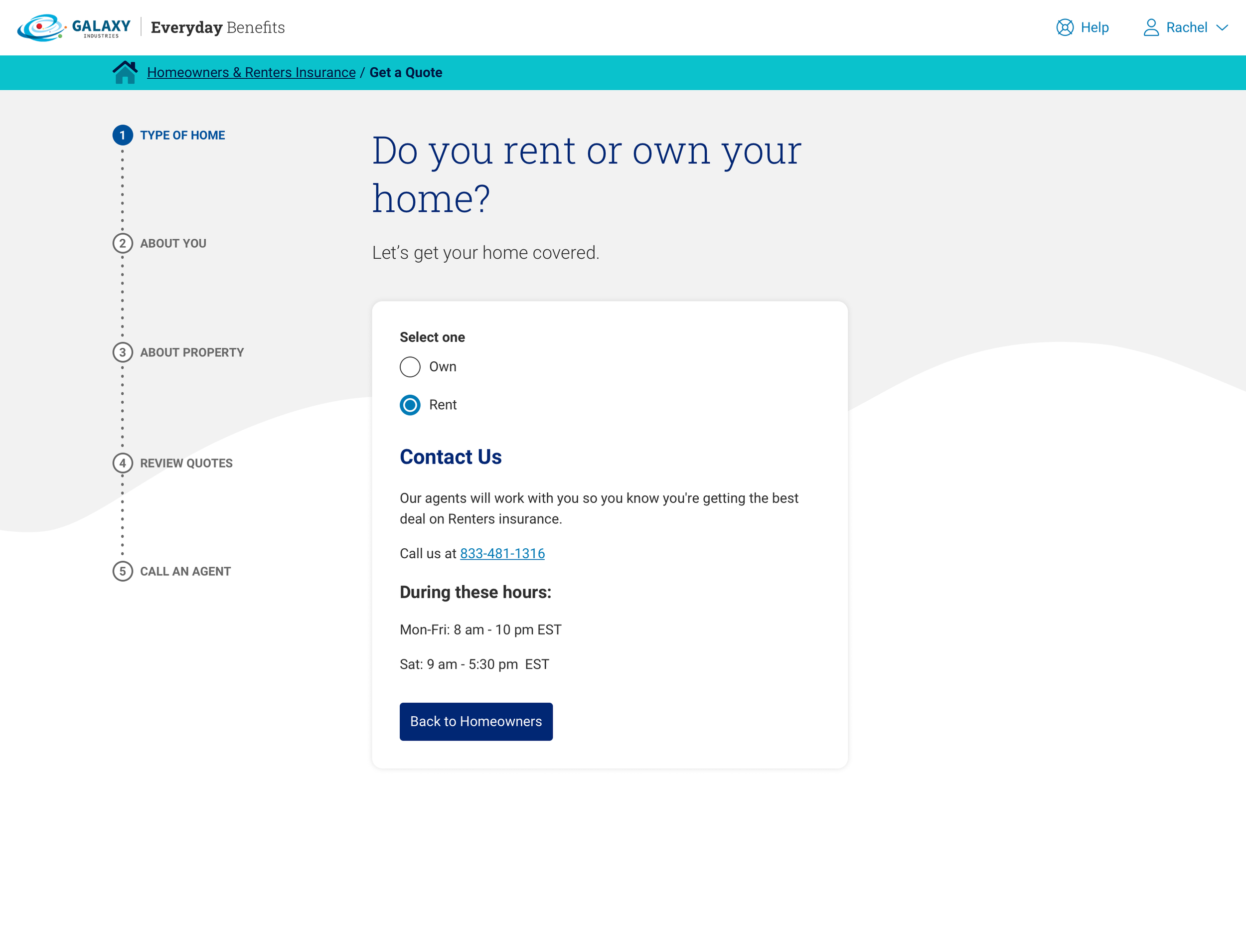
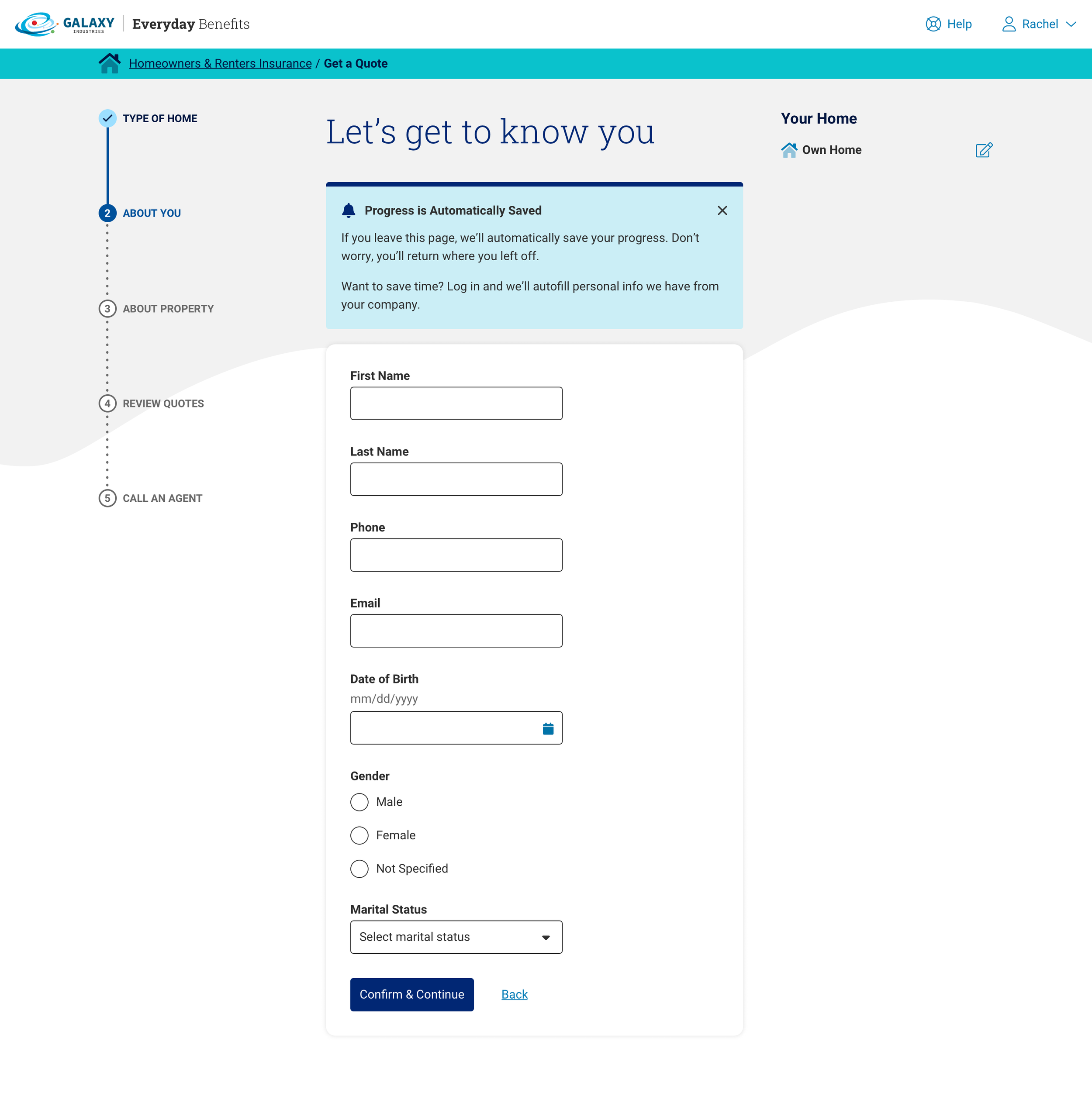
Home insurance quote flow
• Designed information architecture and what content to include in home quote flow based on API requirements, user intent, and common user questions





I had planned the order of the coverage types in the product details page for home insurance and coverage plan details in the quote flow to mirror each other. e.g. Dwelling is first in every page. This is so users can scan and understand the information more quickly when they're in the same order on every page and so it more easily maps to the insurance API (e.g. Dwelling is Coverage A).

In the backend of the insurance API, the coverages were described by a letter (Coverage A), which doesn't mean anything to consumers. I had to make sure these mapped to the more recognizable coverage name that consumers were likely to understand. e.g. Coverage A is Dwelling coverage.

• Wrote taglines and value prop descriptions for auto insurance page featuring multiple insurance carriers
• Created a reassuring, yet more serious voice and tone for product landing page and quote flow
• Developed case study narrative and created content design for product offerings and calculations, including easy-to-understand tooltips
Auto insurance
Latest product page
Latest plan details page
Student loan assistance
• Wrote taglines like “breathe a sigh of loan relief” and value prop descriptions for student loan page featuring loan forgiveness, refinancing and consolidation offerings
• Created an aspirational voice and tone for product landing page to motivate users to sign up for student loan assistance
• Wrote scannable content in product details pages about types of student loan assistance, including forgiveness, refinancing or consolidation, to educate users about financial services
• Used SEO keyword research to create relevant student loan FAQs


Student loan assistance and calculator
• Developed case study narrative and content design to illustrate cost/savings for utilizing products
• Researched and performed calculations to create my own student loan calculator


Purchasing program
• Wrote taglines and value prop descriptions for the purchasing program page
• Created structure to help promote e-commerce marketing campaigns and educate users on what a purchasing program is and why it’s beneficial



Email marketing content design
• Wrote content and responsible for content design for email marketing templates in collaboration with design team and marketing/business stakeholders
• Performed A/B testing for messages for emails to determine the most compelling message based on voice and tone. Result was combining the Warm (A) heading and Supportive (C) body copy


OUTCOME
Start
End
Feedback
“Every single time we presented the platform we had overwhelmingly positive feedback from a variety of insurance and service partners. To a person, it was communicated to us that the platform was ‘clean’ ‘innovative’ ‘easy to use’ ‘employee friendly.’ We had comments from various partners that expressed that this was the ‘best’ platform they had seen and will be an industry leader.'“
— Director of Product and Strategy, Aon



































